Portfolio
2023
Trash Panda

| Technologies Used | Unity, C# |
|---|---|
| Links | Play on itch.io, Ludem Dare |
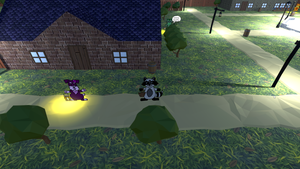
| Screenshots | [1] [2] [3] |
Trash Panda was made in one weekend for the Ludem Dare 52 game jam.
One man's treasure is another panda's trash. You are a raccoon who has dropped out of adventuring school. For revenge, you are now plotting to take your neighbor's treasures. Don't get caught!
2022-2023
Real-Time General

| Technologies Used | Unity, C#, Telepathy |
|---|---|
| Links | Website, Trailer |
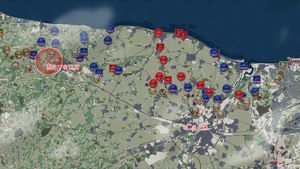
| Screenshots | [1] [2] [3] |
It's WWII — June 6th, 1944. You're a General, and all you have is a map, a radio, and four hundred other players. Will D-Day be a success, or will the Allies be pushed back into the sea?
Real-Time General is a massively-multiplayer collaborative strategy game where each campaign lasts two-months in real-time. ALL actions take however long they would in real-life — digging trenches takes hours, fighting can last days.
My role in this project was primarily to work with the server-side code relating to networking, but I also optimized various aspects of the game's implementation to ensure thousands of units could be simulated and shown on screen at once, and I transformed geographical and street data into a format suitable for displaying for the game. I additionally built several tools to monitor and manage the online server infrastructure.
2020-2021
Pause Play Runner

| Technologies Used | Unity, C# |
|---|---|
| Links | Play on itch.io |
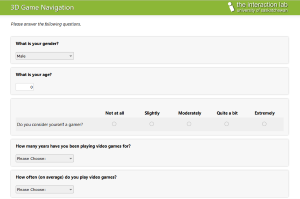
| Screenshots | [1] [2] [3] |
Run, jump and swing your way through various levels. Watch out for obstacles and try to finish as many levels as you can before time runs out!
I contributed to the overall design of this game and implemented systems relating to experimental data collection and player controls, as well as designed dozens of the levels. This game was used for two publications, one in 2020, and another in 2023.
2019-2020
Radio General Cooperative Multiplayer

| Technologies Used | Unity, C#, Steamworks |
|---|---|
| Links | Website, Steam |
Radio General is a real-time strategy game where you are a general in a tent with a map and a radio. Radio General takes the idea of incomplete information to the extreme — not only do you not know exactly where your opponents units are located, you also do not know the exact location of your own units. Instead you must routinely ask units to report their status and issue orders without knowing for sure if they were successful.
I implemented the online cooperative mode for the game, where players can play through the entire campaign with a friend. I used the Steamworks API to implement lobbies as well as for the networking (using the networking sockets interface).
2017
Karden Industries: A Walking Simulator

| Technologies Used | Unity, C# |
|---|---|
| Screenshots | [1] [2] [3] [4] [5] |
During my PhD, I was apart of the first cohort of students to take what would later become CMPT 406 at the University of Saskatchewan. This course has students form teams similar to what one would encounter at indie game studies and creating a game over the term. I was the tech lead for our seven-person team, where we created a walking-simulator game with an emphasis on evoking an unsettling emotional response — essentially, a not-quite-horror game.
2015-Present
Bride of Frankensystem: A Framework for Online Games User Research Open Source

| Technologies Used | Python, Flask, SQLAlchemy, HTML, CSS, JavaScript |
|---|---|
| Links | GitHub |
When I joined the University of Saskatchewan's HCI lab in 2014, they were beginning to use Amazon's Mechanical Turk to run experiments online. The experiments consisted of a task or game implemented in Unity and presented using the Unity Web Player along with questionnaires before and after. There are a number of online survey systems, but none of them integrated well with this sort of task. The workflow involves creating questionnaire definition files in JSON, custom pages as Flask routes, which could be any kind of task, and then defining a sequence in a config file. The project is implemented as a Flask extension that is installed system-wide, so that the base code can be shared amongst different projects. This minimizes code duplication and makes it easier to maintain each individual deployment.
2015
Back-of-Device Joystick Input for Android Software Hardware Firmware

| Technologies Used | Android Studio, Arduino, AVR Microcontroller, DipTrace |
|---|
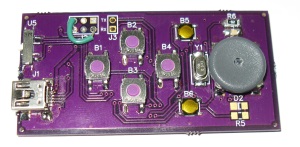
Modern smartphones are wonderful pieces of technology that let you do so much through a single input device -- the touchscreen. Despite all of their amazing features, there are some features that we've lost in the transition to capacitive touch screens. Namely, we've lost the input mechanisms that made use of our sense of proprioception and provided tactile feedback, such as physical buttons or the Black Berry trackball. There is unutilized space on the backside of every smartphone, and so this project investigated the technical challenges involved with adding buttons and a low-profile joystick to the backside of an Android phone.
2015
Fiero Car Club Web Site Design

| Technologies Used | HTML, CSS, JavaScript, Bootstrap, ASP Classic |
|---|
I do web design occasionally, but I hadn't done anything significant for several years. There are certain expections of a modern website now, and my skills were a bit out of date. I manage the website of the Lower Mainland's Fiero car club, and it was quite out of date, having been designed in 2007. Since they could benefit from a new design, I used the opportunity to learn some new web technologies. I used the Bootstrap framework to create a responsive website.
2014-Present
Presayo: A Management Information System for Label Printing

| Technologies Used | C#, WinForms, Python, SQLAlchemy, PostgreSQL |
|---|---|
| Screenshots | [1] [2] [3] [4] |
This project was a complete rewrite of the web application I made way back in 2005. I decided to implement the user interface in C# using WinForms and the DevExpress desktop components, to maximize usability and to be able to add in new features quickly. For the backend, I decided to implement my PostgreSQL database access via SQLAlchemy, which required the use of Python.NET.
The features are largely the same as the old PHP application, but designed with usability and flexibility in mind and engineered and implemented using current best practices.
2012-2013
Digital Auxiliary Gauges for the Pontiac Fiero Hardware Firmware

| Technologies Used | Arduino, AVR Microcontroller, EAGLE CAD |
|---|---|
| Links | |
| Features |
|
For the final project of a digital electronics class offered through the UFV physics department, I chose to take what I had learned and apply it to the creation of digital versions of two auxiliary gauges in the centre console of my car. I chose to do this with the Arduino platform, which was not taught in class, but I found it easy to pick up based on the topics I had learned.
The project went through several revisions. The version I completed for the class consisted of two separate display PCBs with 7-segment displays -- one for each digital gauge -- with the rest of the the electronics being an Arduino Uno and a breadboard with some voltage dividers. The "final" version (if I don't revisit the project later) had all of the electronics on one PCB, abandoning the Arduino hardware for a standalone ATmega 328 microcontroller. This final version also included provisions for a 16x2 character OLED display. The reason for this is because I was interested in the MPGuino at the time and wanted to see if I could integrate it into my gauges.
2012
Data Analytics Dashboard

| Technologies Used | C#, ASP.NET AJAX, HTML, CSS, JavaScript (jQuery), Kendo UI Datavis Widgets, Telerik ASP.NET AJAX Controls |
|---|---|
| Databases | SQLite, IBM DB2 |
| Features |
|
In the summer of 2012, I was tasked with creating a flexible, web-based dashboard to analyse data from IBM DB2 databases. I was given general guidelines as to what the dashboard should be able to do, but both the design and the implementation was primarily handled by myself, with some support along the way.
2011
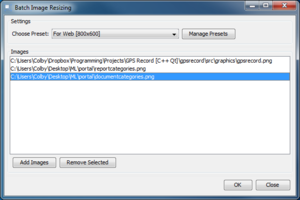
Batch Image Resizer Open Source

| Technologies Used | Java, Swing |
|---|---|
| Features |
|
| Links |
Created in the winter semester of 2011 as a final project for a user interface design and programming course. The project was intended to allow students to demonstrate what they had learned throughout the course.
I made a few specific decisions about the design of this application based on what I had learned from the course:
- Preset resizing options for users who may not understand exactly how to get the output they're interested in, but could potentially pick out predetermined options based upon the end goal for their image.
- Illustrative icons to demonstrate the effects of different types of cropping and resizing.
- Drag and drop functionality, so there is no need to navigate directory structures to find the icons you wish to resize.
I later decided to release the code as open-source, you can find the code on Bitbucket.
2010
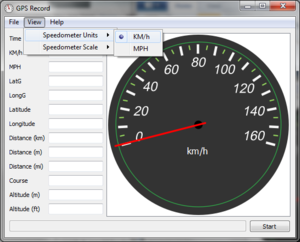
GPS Record Open Source

| Technologies Used | C++, Qt |
|---|---|
| Features |
|
| Links |
This application receives data from a GPS and parses it to calculate things such as acceleration and distance travelled. That is then saved it to a CSV file. Also shows data in real time and has a speedometer to show your speed in real time (in KM/h or MPH). This is a project I did on my free time one summer and then decided to release as open source software.
2009
Accessible Mouse Hardware

| Technologies Used | Solid Edge, Z Corporation Spectrum Z510 3D Printer |
|---|---|
| Links | |
| Features |
|
During high school, I had access to a Spectrum Z510 3D printer as part of the drafting and design classes. In my final year, I had the option to participate in a district scholarship competition. I elected to participate and take full advantage of the ability to rapidly prototype physical objects by designing a mouse that would be accessible for a friend of mine with a partial hand amputation.
During the course of the project, I learned a lot about how to design something that you intend people to interact with. Understanding how people hold a mouse, and how disabled people end up adapting to their situation was a key factor in successfully completing the project.
I also decided to take things a step further than necessary and add the PCB from an old mouse into my prototype shape in order to create a mostly-working prototype.
As part of the project, I spent a day at the local mall presenting my project to the public, as well as to the judges who came by at random points throughout the day.
2008-2011
Discussion Forum Software Open Source

| Technologies Used | PHP, HTML, CSS, JavaScript, Apache, MySQL |
|---|---|
| Links |
This was a PHP/MySQL forum that I created because I was unsatisfied with the current open source forum offerings. I couldn't find a nice balance between features and complexity. A lot of forums had all the features I could ever want, but presented them to the administrator in a way that felt overwhelming and cumbersome to me. Other, simpler, forums were missing features I wanted, and so I decided that rather than try to modify a forum and hope that it would work for me, I'd make my own to be sure that it would work for me.
I designed it in such a way so that I could use it sort of as a very low level CMS if I ever chose. And part of this is that it's quite easy to write a script that uses the user accounts, theme engine, etc. so that it fits in nicely and integrates well with the rest of the website. I took advantage of this to create a front-page for a web site that used topics in a particular forum as news articles, with the replies being comments. Something that annoys me with other websites is when a blog has a comments section as well as a discussion forum, and the two are entirely independent. If you already have an advanced discussion forum, why not use it for your blog's comments?
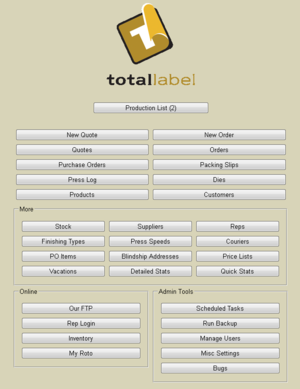
2005-2010
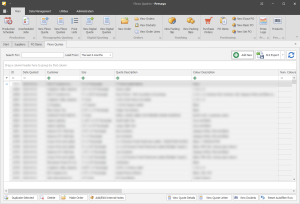
Label Quoting Application

| Technologies Used | PHP, HTML, CSS, JavaScript, Apache, MySQL |
|---|---|
| Features |
|
Back in 2005, I started converting an Excel-based system for determining the production costs of producing labels as well as creating quotes and orders, into a database driven web application. In April 2006, the application had the ability to generate quotes, orders, and packing slips which was enough to fully replace the existing Excel-based system.
Over the next few years I worked on the application part time, adding features, fixing bugs, and eventually ending up with a full featured application which is still being used to this day.